MUGEN - Personagens 1 - Introdução: Sprites
Página 1 de 1
 MUGEN - Personagens 1 - Introdução: Sprites
MUGEN - Personagens 1 - Introdução: Sprites
Introdução
Se você quiser fazer um personagem de MUGEN, você vai precisar de uma boa compreensão de como cada componente de um personagem funciona. Porque pulando direto para a documentação técnica pode ser confuso, eu escrevi um tutorial para ajudar você a começar. Como você ganhar mais compreensão, não se esqueça de consultar a documentação com freqüência. Você pode tropeçar ou ficar preso várias vezes como você faz seu primeiro personagem, mas como qualquer outra coisa, uma vez que você sabe o básico torna-se mais fácil e rápido a fazer progressos.Neste tutorial você vai aprender como fazer uma paleta para o seu personagem, e como montar sprites do seu personagem. Além disso, você verá como fazer uma ação de animação simples. Na parte 2 do tutorial, você verá como definir caixas de salto para suas animações, e na parte 3 e 4 nós vamos definir um ataque simples. Para este tutorial, você vai precisar de um programa de edição de imagem como o GIMP, PhotoShop ou PaintShop Pro.
Vamos supor que você tenha pelo menos conhecimentos básicos de editores de texto, edição de gráficos, conceitos de jogo, e como navegar no prompt de comando. Se você não estiver familiarizado com todos esses, recomendo que você faça alguma leitura em livros novato ou websites. Se você tem alguma experiência em linguagens de programação, você pode achar que é muito mais fácil de entender a nossa docs. Tudo bem, agora vamos começar.
1.Fazendo uma paleta
Todos os sprites que pertencem a um personagem precisa ser arquivos PNG de 256 cores. Todos os sprites devem ter a paleta de 256 cores mesmo, para que eles sejam exibidos corretamente no jogo. Se você tem experiência com o Photoshop, a parte a seguir será simples. Vamos supor que você está começando com uma imagem true-color (chamado RGB no Photoshop).Ao converter sprites para 256 cores (também conhecida como Cores Indexadas), a maioria dos programas de pintura vai fazer a paleta no entanto que a maneira que eles gostam, e eles vão fazer isso de forma diferente para cada sprite. Aqui falaremos sobre como fazer uma paleta padrão, e como aplicá-la a cada sprite ..
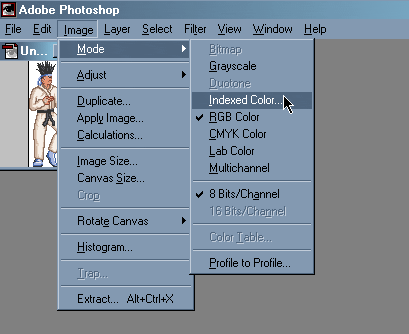
Com Photoshop, vá em Image-> Mode> Indexed-Color.

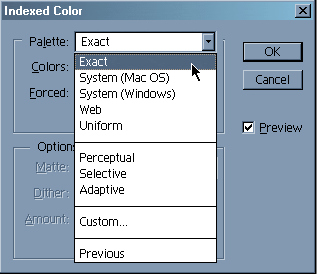
Uma janela pop up. Nesta janela, defina a paleta para Exatas. Se você estiver usando Photoshop 5 ou superior, não clique em OK ainda. Para versões anteriores do Photoshop, clique em OK, em seguida, converter para RGB (Imagem-> Modo-> RGB Color), em seguida, clique em Imagem-> Modo-> Cores Indexadas novamente.

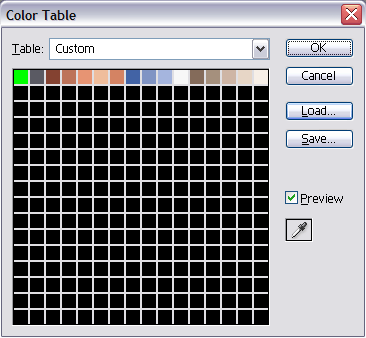
Agora, selecione Personalizado na paleta de roll-down list para abrir a janela Tabela de cores. O próximo passo é certificar-se a cor de fundo de seu sprite tem um índice de cor de 0 (vamos chamar isso de "0 cores"). Em MUGEN, cor 0 é a cor de mascaramento. Isto significa que todas as partes de um sprite que são cores 0 não será desenhado.

Cor de índice 0 deve ser sempre a cor de fundo. The actual color (not the index value) is up to you. A cor real (não o valor do índice) é até você.
Na tabela de cores do Photoshop editor, definir a cor do canto superior esquerdo (que é cor de índice 0 no Photoshop) para ser a cor de fundo do sprite. Você vai querer certificar-se de que a cor 0 é uma cor única em sua paleta, caso contrário, Photoshop não irá definir os índices de cor corretamente. Para fazer isso, você pode tirar o velho cor 0 cor e colocá-la onde a cor bg costumava ser (swap a duas cores essencialmente).
Nota: Se você já usou versões do MUGEN antes da 1.0, o formato de arquivo preferido costumava ser PCX em vez de PNG. No Photoshop, arquivos de PCX tem a cor de fundo direita como índice 0. Com arquivos PNG, que é a cor superior esquerdo.

Exemplo de uma paleta correta com cor de fundo como a cor 0 (verde no corder superior esquerdo).

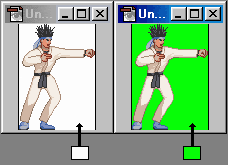
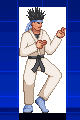
Resultado do uso incorreto paleta.

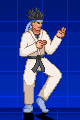
Resultado do uso da paleta correta.
Clique no botão Salvar para salvar essa paleta (vamos chamá-lo player.act para o propósito deste tutorial). Agora clique em OK para aplicar a paleta para esta imagem, e a salve o arquivo como um arquivo PNG.
O próximo passo é converter todas as suas outras imagens para esta paleta que você acabou de criar (player.act). Você pode usar o seguinte método:
- Abra a primeira imagem, em seguida, clique em Imagem -> Modo -> Cores Indexadas.
- Selecione Personalizado na lista Palette, e clique em Load para selecionar o arquivo que você acabou de paleta (player.act). Pressione OK até voltar à janela principal.
- Now save it as a PNG file, and repeat for the rest of your images. Agora salve-o como um arquivo PNG, e repetir para o resto de suas imagens.
Projeto paleta é muito importante no início, quando fazer a sua sprites. Embora MUGEN permite que você use até 255 cores para cada sprite, um personagem com uma paleta bem projetado não necessariamente tem que usar todos os índices disponíveis cores. Trabalhar com um número limitado de cores, não só diminui o tamanho dos arquivos PNG, mas também torna mais fácil para criar paletas alternativo (esquemas de cores diferentes) mais tarde. Pixel art do sprite feito à mão é mais fácil com um pequeno conjunto de cores (16-32), mas pode se tornar tedioso quando você tem uma paleta grande para trabalhar. Por outro lado, pré-renderizados sprites pode parecer melhor com uma maior gama de cores, à custa de trabalho extra pouco. Manter estes pontos em mente ao projetar paleta do seu personagem.
2. How do I start making a character? Como posso começar a fazer um personagem?
Vá para o chars / diretório e fazer um novo diretório para o seu personagem. Vamos chamar esse personagem "Player", para um exemplo (substitua "player" com o que você quiser chamar seu personagem). Neste caso, faça um diretório chamado chars / jogador.
3. O que esse personagem precisa?
Você precisa ter esses chars no diretório / player:
player.air player.cmd player.cns player.def player.sff player.snd
Para ver o que cada um desses arquivos estão, leia a Visão geral incluído no diretório docs / do arquivo zip MUGEN.
Neste tutorial, você vai fazer player.sff, o arquivo sprite.
Como posso começar a fazer esses arquivos?
Você pode torná-los todos a partir do zero ... Ou, você pode começar usando o nosso exemplo de caráter Kung Fu Man (KFM). Diretório KFM de personagem está localizado em chars / kfm / e os arquivos de seu trabalho estão em trabalho / kfm /.
5. OK, eu tenho KFM. E agora?
A primeira coisa a fazer é copiar e renomear os arquivos necessários para o seu personagem. Assumindo o nome do seu jogador diretório é "player", estes são os arquivos que você deve copiar:
chars/kfm/kfm.air -> chars/player/player.air chars/kfm/kfm.cns -> chars/player/player.cns chars/kfm/kfm.cmd -> chars/player/player.cmd chars/kfm/kfm.def -> chars/player/player.def
Quais são esses arquivos? Estes quatro arquivos estão todos em formato de texto, que você pode editar em um editor de texto como o MS-DOS EDIT ou o WordPad do Windows. Aqui está uma lista de cada um desses arquivos, o que fazem, e seus correspondentes arquivos de documentação técnica.
- . Ar - dados de Animação. This describes how your sprites will be animated. Este artigo descreve como o seu sprites será animado. ( AIR format ) ( formato AIR )
- . Cns - Constantes e estados. Isto é onde você define seu personagem máquina do Estado. É o núcleo de como um personagem se comporta. ( CNS format , Expressions ) ( formato CNS , Expressões )
- . Cmd - definições de comando Move. O cmd. Define qual entrada move acionar comandos que atacam estados. Ele funciona com o arquivo cns. Para definir como seu personagem reage a entrada de teclado ou joystick. (Veja comentários no kfm.cmd)
- . Def - arquivos e informações básicas sobre um personagem (veja comentários no kfm.def)
Para configurar as informações básicas de seu personagem, player.def aberto utilizando um editor de texto. Alterar os campos com os valores apropriados. Por exemplo:
; Player information [Info] name = "Player" ;Name of character displayname = "Player" ;Name of character to display versiondate = 09,09,2009 ;Version date of character (MM-DD-YYYY) mugenversion = 1.0 ;Version of MUGEN character works on author = "My Name" ;Character author name pal.defaults = 1,2,3,4 ;Default palettes in order of preference (up to 4) ;Numbering starts from 1 localcoord = 320,240 ;Local coordinate space width and height ; Files for the player [Files] cmd = player.cmd ;Command set cns = player.cns ;Constants st = player.cns ;States stcommon = common1.cns ;Common states (from data/ or motif) sprite = player.sff ;Sprite anim = player.air ;Animation sound = ;Sound (leave blank if none) *** Set to blank for now *** ai = kfm.ai ;AI hints data (not used) ; Arcade mode [Arcade] intro.storyboard = ;*** Set to blank for now *** ending.storyboard = ;*** Set to blank for now *** [/color]
Tornando o arquivo do sprite
Agora vamos fazer player.sff, arquivo do sprite do personagem. Ele irá conter todos os elementos gráficos usados por seu personagem. O arquivo é chamado de sprites SFF, ea ferramenta que gera é chamado sprmake2 (abreviação de Sprite Maker 2 - é uma nova versão de uma ferramenta usada antes MUGEN 1.0).Vamos nos concentrar apenas em fazer animação em pé agora. Se você já tem os sprites que pretende utilizar, se aqueles que estão prontos. Digamos que as animações de pé você quer usar são nomeados stand00.png - stand03.png e estão no work/player/ directory. Agora, fazer um arquivo de texto dentro de work / player / e chamar esse arquivo jogador sff.def. Aqui está o início do arquivo de texto que você use (linhas de comentário começam com um ponto e vírgula).
[Output] ;Filename of the SFF file to create (required). filename = chars/player/player.sff [Option] ;Leave all these options at default. Don't worry about what they do for now. sprite.compress.5 = lz5 sprite.compress.8 = rle8 sprite.compress.24 = none sprite.decompressonload = 0 sprite.detectduplicates = 0 sprite.autocrop = 1 pal.detectduplicates = 1 pal.discardduplicates = 1 pal.reverseact = 0 pal.reversepng = 0 [Pal] ;This is where you specify color palettes that the character has. ;1,1 maps to color scheme 1; 1,2 to color scheme 2 and so on. ;You can have up to 6. 1,1, stand00.png [Option] ;This option forces all sprites you add to use palette 1,1. ;It helps ensure your SFF file is built correctly. sprite.usepal = 1,1 [Sprite] ;This is where you specify all your sprites. ;The first two numbers on each line are the group and image number. ;That is a pair of numbers you use to uniquely identify each sprite. ;The filename is specified next. ;Following that, the last two numbers are the X and Y axis. You'll ;need to change the axis numbers for your own sprites. 0, 0, stand00.png, 18,105 0, 1, stand01.png, 18,104 0, 2, stand02.png, 18,104 0, 3, stand03.png, 18,104 ; end of file
O número do grupo e número da imagem que você inserir para cada sprite é usado para acessá-lo no. Ar arquivo (animação). É apenas um par de números que você irá associar com o sprite. Por exemplo, em vez de se referir a stand02.pcx, você irá se referir a 0,2.
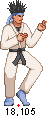
Grupo número 0 é usado para quadros de pé. Você pode verificar o docs AIR mais tarde para os números recomendados para ações de animação outro. O número da imagem apenas especifica qual a imagem que está dentro de um número determinado grupo. Você tem que ter seu próprio X e eixo Y do seu sprite. Para quadros de pé, geralmente é na parte inferior no meio do sprite. Para sprites salto, o eixo é geralmente no pé em que o personagem seria se eles estavam de pé. Que normalmente está no centro abaixo do sprite. Você pode verificar sprites KFM, executando MUGEN e pressionando Ctrl-C durante o jogo. Isso fará com que as caixas dos personagens delimitadora e machados. Aqui estão alguns exemplos de posições eixo.





O posicionamento de seus eixos é muito importante. Se eles estão um pouco fora entre sprites, você vai notar a sua sprites "jittering" ao redor. Se você cometer erros maiores, seus sprites pode acabar aparecendo em lugares completamente errado.
Depois de ter player.txt pronto, vá para o diretório onde você tem mugen.exe e etc sprmake2.exe, e fazer player.sff digitando no prompt de comando:
sprmake2 work\player\player-sff.def
Se você obter erros ou player.sff não foi feito, verifique seu arquivo jogador sff.def para erros.
6.Eu fiz o SFF. Qual é o próximo?
Ok, agora que você tem os sprites de pé em player.sff, é hora de animar seu personagem. Para fazer a animação de pé, você tem que criar uma ação para ele (uma ação é um bloco de texto que descreve uma seqüência de sprites para mostrar). Abra player.air em um editor de texto, e vamos nos preparar para adicionar uma ação de animação permanente. Se o seu player.air é uma cópia do kfm.air, você pode simplesmente editar o grupo de acção apropriado (ação 0 para animação em pé).
É hora de fazer player.air. Se você leu a documentação do AIR, você vai saber o formato para o ar é.:
Group number, image number, X offset, Y offset, game-ticks, [options]
Não se preocupe com as linhas que começam com Clsn2 e Clsn2Default por agora.
; Standing Animation [Begin Action 0] ;Action 0 is the standing animation Clsn2Default: 2 Clsn2[0] = -10, 0, 10,-79 Clsn2[1] = -4,-92, 6,-79 0,3, 0,0, 7 ;The above line means to use sprite (0,3) (ie. group 0, image number 3) and ;display it for 7 game-ticks. 1 game-tick is 1/60 of a sec, so 60 ;ticks is 1 second. Group 0 Image 3 is stand03.pcx. 0,2, 0,0, 7 0,1, 0,0, 7 0,0, 0,0, 7 0,1, 0,0, 7 0,2, 0,0, 7 ;end of file
Agora, salve este arquivo e você está pronto para ver como seu personagem se parece!
7. Checando suas ações
Se todos os arquivos estão no lugar certo, você pode carregar diretamente o seu personagem com MUGEN, digitando no prompt de comando:
mugen player player
Este é um atalho para o modo versus. Por enquanto, não se preocupe se você vir avisos no topo da tela. Os avisos são um sinal de que há algo de errado ou faltando em seu caráter. Neste caso, seu personagem pode estar faltando sprites necessários ou ações de animação.
Se você encontrar um sprite muito alto, como se estivesse flutuando acima do solo, você terá que mover o eixo mais acima. Basta lembrar que o eixo está no nível do solo quando o personagem está no chão. Da mesma forma, se seu personagem está muito a frente, mover o eixo direito. Depois de ajustar os eixos para todos os sprites corretamente, seu personagem não deve ser de correr ou remexer-se ao redor durante a animação.
Se você acidentalmente entrou em um grupo do sprite + número da imagem que não existe, então nada será desenhado. Então, se você vê seu personagem piscando para fora, você deve ir para trás e verificar o seu arquivo. Ar para ver se os números correspondem às de usados para construir o seu sff..
8. Continuando com Ações e Sprites
Depois de fazer os quadros de pé, você pode continuar a caminhar, em seguida, pulando. Agora que você sabe o básico de fazer sprites e ações, você deve continuar fazendo os sprites exigido de spr.html ações e necessária da Ação Números reservados no docs AIR . Quando estiver pronto, todos os avisos no topo da tela deve ir embora.
Na parte 2 do tutorial, você será capaz de definir caixas delimitadoras do seu personagem para que eles possam começar a batida e atingiu outros personagens. Por fim, mostraremos como definir alguns ataques no SNC..
 Tópicos semelhantes
Tópicos semelhantes» MUGEN - Personagens 2 - Caixas de colisão
» MUGEN - Personagens 3 - A jogada de ataque simples (Parte I)
» RPG Maker XP - Pokémon 2 - Adicionando um Fakemon no Stater Kit
» MUGEN - Visão Geral
» Mugen Tournament of the Titans Terminado!
» MUGEN - Personagens 3 - A jogada de ataque simples (Parte I)
» RPG Maker XP - Pokémon 2 - Adicionando um Fakemon no Stater Kit
» MUGEN - Visão Geral
» Mugen Tournament of the Titans Terminado!
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início